Table of Contents
Nest Control
Author: Dylan Wallace Email: wallad3@unlv.nevada.edu
Date: Last modified on 01/03/17
Keywords: Smart Home, Nest, API, SDK, Android, Java
This tutorial is the first part of a series of tutorials on Smart Home development. This tutorial serves as a starting point for Nest development using Android. Nest development can also be done with iOS and Web, but we will not cover these in this tutorial. For more info on those, see the Nest developers website.
Overview
The Nest API utilizes a single JSON document to store all of the data about one “structure” or home that a user has associated with their account. This structure then includes all of the devices, and all of the parameters for the devices, as well as user data such as location.
In order to interface with the Nest API, we need to utilize the Firebase platform, which is an application infrastructure that handles authentication, hosting, and more. Thankfully, Firebase is built into the Nest API, allowing us to use it with ease.
The app that we will create will utilize the Nest SDK to send Firebase commands to the Nest API in order to read and write the data of the Nest API/JSON document for our Nest home. In order to have a secure connection and ensure that user data isn't compromised, we will also have to initiate authentication and permissions with the Nest client. Then, we will be able to read/write the values as we please, within the Nest guidelines.
Downloads
First, you will need to download some tools and SDKs to start working with the Nest products. The first program that we should install is Android Studio. This will allow us to develop Android apps to interface with the Nest API. Follow all of the setup instructions, and download all of the necessary SDKs during the install process (it will prompt you to do this). This process may take up-to 2 hours, so make sure that you install it as soon as possible to start developing.
Next, we will need to download the necessary Nest SDKs. For this tutorial, we will be using the sample code which is provided separate from the main SDK, because this is easier for setup. The sample code can be found here. The Nest SDK can be found here. Once you have downloaded these, you should be good to start developing.
Setting up a Nest Client
Once you have downloaded the necessary tools and SDKs, we will need to set-up a Nest client for our app to use for authentication and permissions. To do this, first make a Nest developers account. If you already have a Nest account associated with physical devices, make a different account for development, as we will be using a web simulator that interferes with physical devices on the same account.
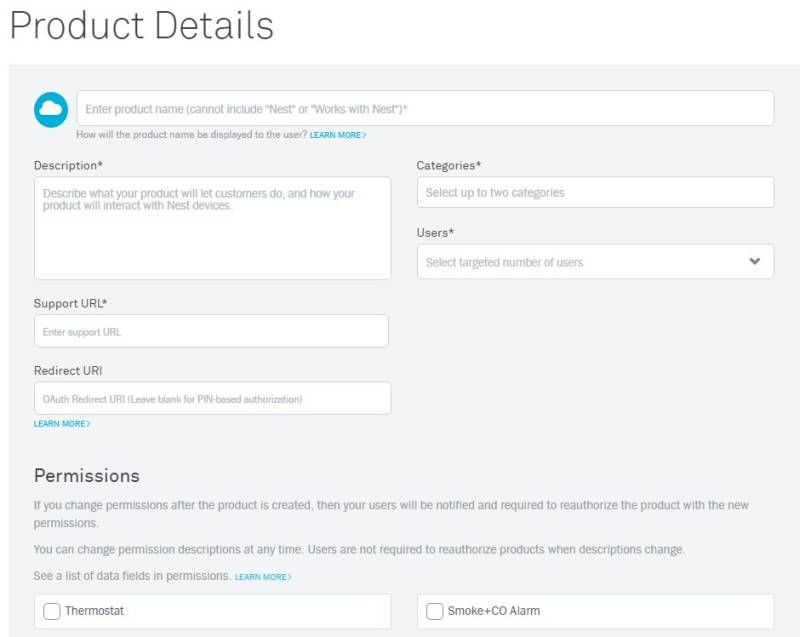
Now, we will create our Nest client. To do this, we will head to the products page of the Nest website. This page allows us to create custom clients for our app. Your screen should end up looking like this:

Here, you will need to fill in the basic info for your app. Fill in the Product Name, Description, Categories, Users, and Support URL fields according to your needs. For the Redirect URI, use “http://localhost/”. This will redirect our app back to itself after authentication.
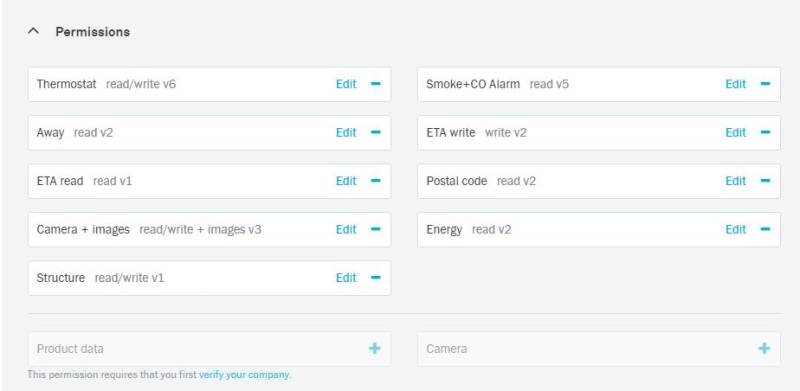
Next, we will need to provide the permissions for our app to use. To do this, we will simply add the necessary permissions on the product page. For testing purposes, it is best to give all permissions to ensure that everything is working. Your permissions section should end up looking like this:

Once you have made these adjustments, you should be ready to use the Nest client to communicate with your app. Take note of the Product ID, Product Secret, and Authorization URL to the right of the screen, as we will need this later.
Setting up the Android Studio Project
Once we have set-up the Nest client, we can then move on to creating our app. For this tutorial, we will be using a sample app provided by Nest, in order to make understanding easier for future development.
First, open up Android Studio and choose to “Import an Existing Project”. This can also be achieved by going to File > New > Import Project… . Now, select the directory that was retrieved from the Github page for the sample code. Android Studio may take some time to import your project, so give it time. Once this has imported, check for any errors that may have occurred during the import. These are usually due to missing libraries, so install these as needed during the process by selecting the hyperlink below the error.
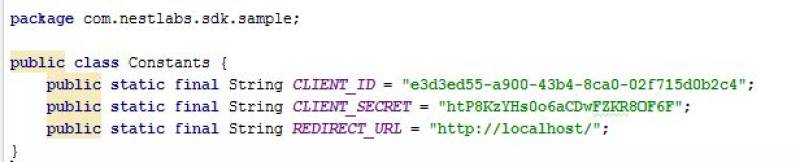
Once, you have successfully imported the project, we need to make some changes to the Constants file. This can be found under java/com.nestlabs.sdk.sample/Constants.java . Here, we will modify the fields according the the data that our Nest client provides. Copy the Product ID from the Nest client to the CLIENT_ID field, the Product Secret to the CLIENT_SECRET field, and the Redirect URI (http://localhost/) to the REDIRECT_URL field. Your file should look something like this:

Once you have modified these, clean and rebuild your project to make sure that everything is working properly. If so, then we can move onto deployment and testing.
Deployment
Once we have set-up the Android Studio project, we can then move onto deploying it to an emulator or Android smartphone. If you have a CPU that supports hardware acceleration, then you are probably good-to-go with using an emulated device. If not, then you will need a physical device. For this tutorial, we will assume a physical device is needed.
In order to deploy to a physical device, we have to ensure that both Developer Mode is turned-on, and that USB Debugging is turned-on. To enable Developer Mode, go to Settings > About device and tap the Build Number field 7 times. This will ensure that Developer Mode is turned on. To enable USB debugging, plug in your device to your computer, and Media Device Options card in the Notifications bar. Disable and re-enable the device as a Media Device, and then it will prompt you to enable USB Debugging. Check to “Always enable on this PC”, and continue.
Now we can deploy the app to our device. To do this simply press the Run button. It will ask you to choose which device to run on, so choose the device you just enabled. It may prompt you to install the same version of Android as your device to enable Instant Run. Do this, and wait for the install to finish. Once, you have done this, press Run, and Android Studio will build the project and deploy it onto your device for you to use.
Testing
In order to test our app that we have created, we need some Nest devices to interface with. If you already have Nest devices, then you are welcome to use those for testing. However, for most it is easier to utilize the Nest Home Simulator to emulate virtual Nest devices for testing.
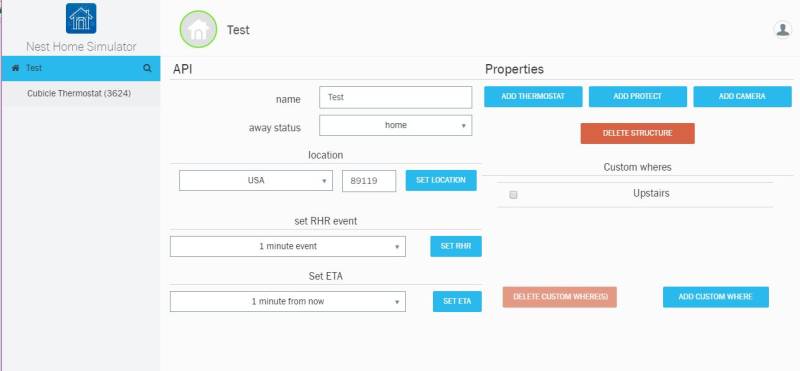
To do this, we must first install the Nest Home Simulator onto a Chrome browser. Currently this application only supports Chrome. Once you have installed this, open it up, log-in, and you should see a screen similar to this:

Here, we can add virtual Nest devices and even virtual “structures” to our developer account. This will allow us to test how a user's Nest products interface with our app. For this tutorials purposes, we will only need to add the thermostat. Simply click Add Thermostat, and it will be added to your account. If we click our new thermostat, we can monitor the changes to it, and even make changes ourselves. This is very useful for testing.
Once you have setup the Nest Home Simulator, and your app is deployed, you should be ready to start testing the app!
Now that you know the process, go through the Nest Java documentation to learn more about how you can create custom apps for your Nest products.
For questions, clarifications, etc, Email: wallad3@unlv.nevada.edu
